
No code: Flujo de información e inscripción online a cursos presenciales
Contexto inicial:
En Agosto del 2023 el equipo de Dinosauria Bags tenía un proyecto en curso, el que ya estaba en etapa de validación con usuarios. El proyecto son cursos de confección, online y presencial. El grupo objetivo son personas que tengan interés en aprender a confeccionar cierto tipo de productos funcionales. Estos productos están directamente relacionados a los que produce y comercializa Dinosauria. Todo iba marchando de maravillas. Los usuarios estaban muy interesados en aprender de confección.
Problema:
El proyecto de ofrecer cursos presenciales en Santiago iba marchando muy bien, incluso los primeros 3 meses de validación que el negocio definió. Sin embargo el gran problema era el proceso de comunicación de la información de cada curso, inscripción, pago y finalmente la coordinación para la clase.
Este proceso se llevaba manual, tomaba alrededor de una hora por lead y generaba una tasa de confirmación de compra del 90%. Cuando hablo de manual me refiero a mensajes privados en Facebook Messenger, mensajes en WhatsApp, mails y mensajes en Instagram. La necesidad y el problema eran mejorar esto!
Conocer el problema de negocio, luego la solución:
Lo primero que hicimos fue entender como era el flujo de comunicación de los cursos, analizar la información que se proporcionaba, además del proceso de inscripción, que en realidad era una reserva de cupo, y finalmente como se gestionaba el pago del curso, para finalmente comenzar la clase.
Algunas características relevantes del proceso y modelo de negocio que se consideraron para este flujo son:
- Tres opciones de cursos.
- Mismo valor para todos.
- Una clase de 7 hrs. 3 veces por semana.
- Los materiales están incluidos en el valor del curso.
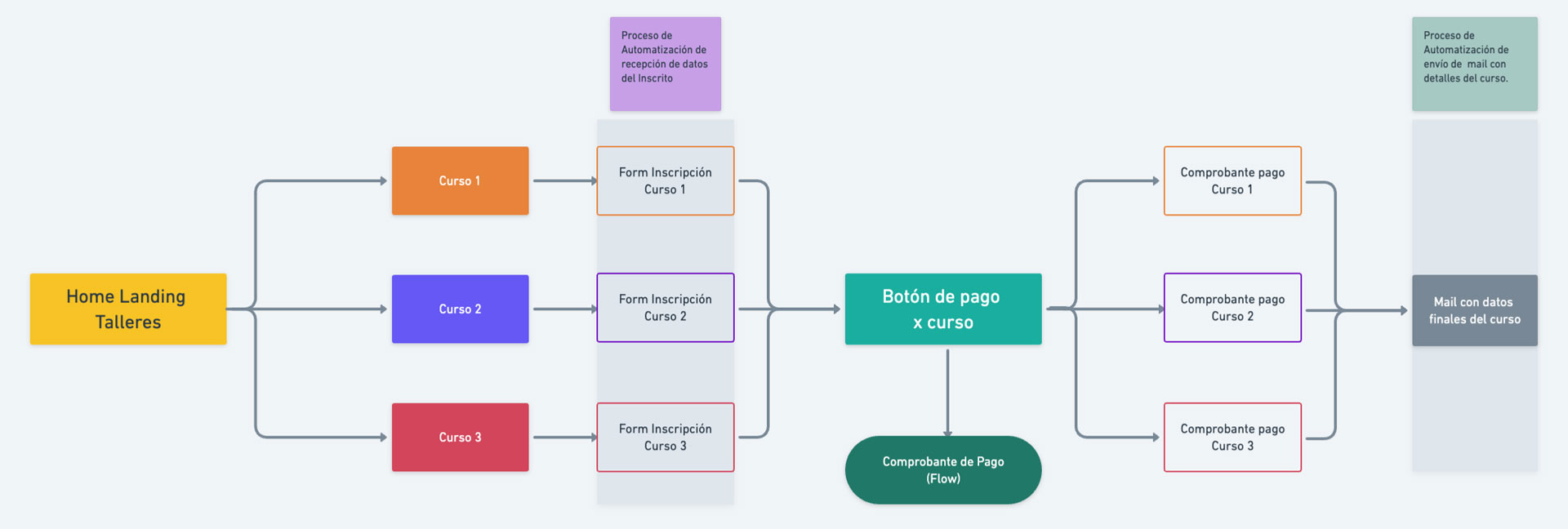
Lo segundo, luego de tener esa información anterior clara. fue entender como se resolvía todo el proceso hasta ese momento. Luego pudimos bajar toda esa idea a un escenario digital, considerando, por cierto, el tipo de usuarios al que se dirigían los cursos. Entonces construimos el flujo digital (ver imagen 1) en donde proyectamos cómo sería el proceso para comenzar a validarlo y desarrollarlo.

Diagrama de flujo propuesto, considerando la experiencia completa.

Primeras posibles soluciones:
Una vez que validamos el Flujo propuesto (ver diagrama), con usuarios conocidos por la marca, además de hacer un Benchmark rápido, entendimos que el proceso requería mucho más que una Landing page explicando los cursos. Debíamos desarrollar un sistema de inscripción por curso, gestionar el pago online y lo más simple posible, y por supuesto, crear y administrar una base de datos donde se almacenarán los datos de cada usuario que reservó o pagó la clase.
Decidimos experimentar con herramientas que nos permitirán llevar a cabo un MVP muy funcional, y para eso vimos que el movimiento No Code podría ayudarnos en esto.
Separamos el flujo completo en 4 fases:
- Landing con el contenido de los cursos.
- Proceso de inscripción.
- Pago online
- Confirmación y entrega de información final relevante a la clase.
Herramientas No-Code:
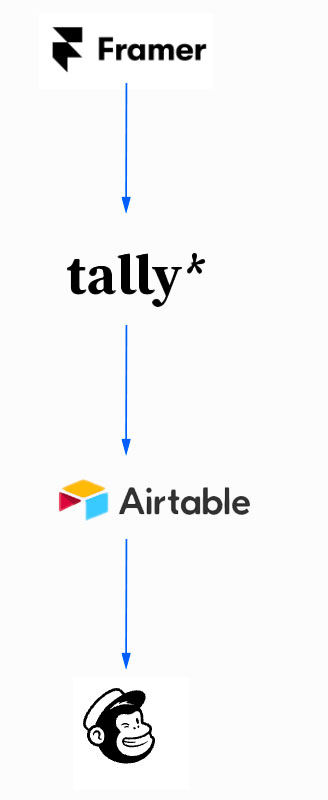
Cada uno de los flujos lo asociamos a una herramienta no code y obtuvimos lo siguiente:
- Con Framer nos tomó unos 4 días decidir la arquitectura de los contenidos, luego de eso, con esta herramienta fue todo muy rápido, fluido y con resultados muy óptimos. Fue relevante también entender el negocio de Framer para desarrollar este tipo de soluciones.
- Tally fue el encargado de ayudarnos en los formularios de cada curso, configurar los campos requeridos. el diseño de cada página, y la configuración de recepción de los datos de los inscritos.
- Airtable funciona como el gran receptor de los datos que llegan a Tally. Recopilando los datos separados en columnas configuradas en y con Tally.
- Y finalmente Mailchimp que fue el gestor que usamos para enviar la información considerada como la post-venta. Entregamos un mail que confirma el pago e inscripción, en un primer momento y 24 hrs antes del curso, automatizamos un mail tipo friendly reminder.
Primera propuesta:
Considerando la aceleración en la construcción que genera el haber trabajado con Framer, el resultado obtenido en menos de un mes ayudó a cumplir con un plazo razonable de un mes. Hubo unas dos semanas en donde estuvimos trabajando en el contenido para que fuera preciso y fácil de entender.
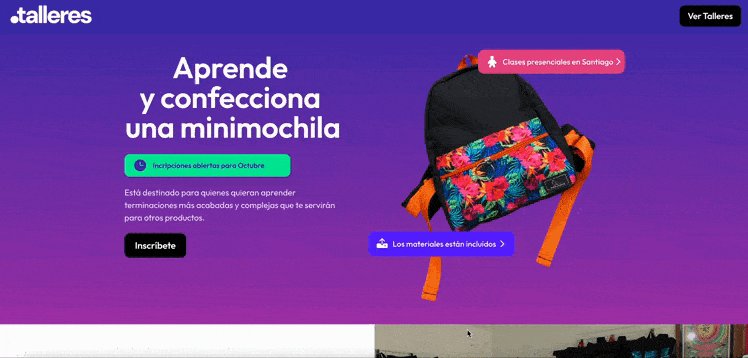
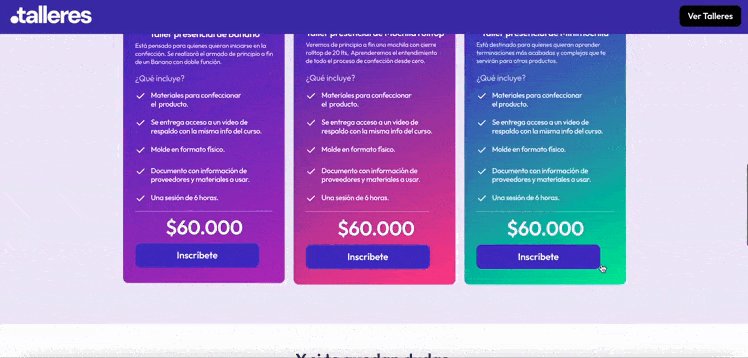
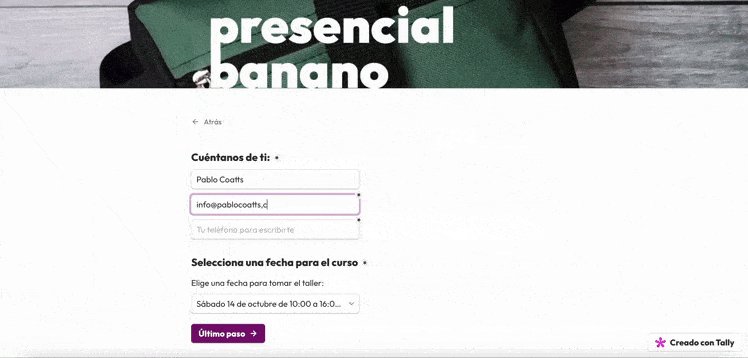
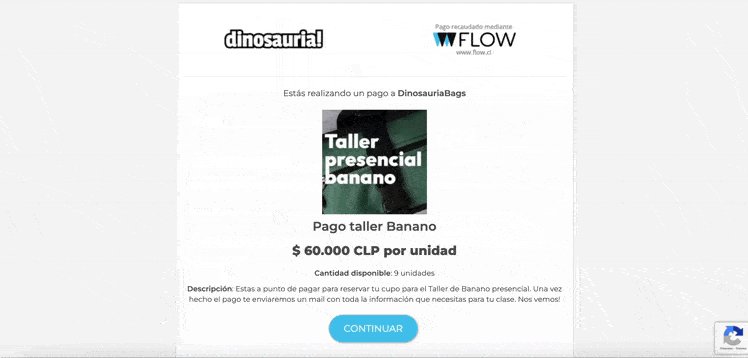
El primer resultado fue evolucionando rápido y con la primera versión desktop teníamos lo que se ve a continuación:

Paseo visual por la landing hasta la página de pago.
MVP en producción:
Nos tomó exactamente 4 semanas tener todo desarrollado y configurado, listo para hacerlo público, en este sentido podemos confirmar que del flujo manual, que tomaba alrededor de una hora, entre WhatsApp, mails y mensajes en Instagram, pasamos a atender menos del 5% de dudas relacionadas a información publicada en la landing. Si bien es cierto los sistemas no llegaron a colapsar ni mucho menos, logramos un objetivo de negocio importantísimo como fue digitalizar un proceso, que fuera uniforme, fácil de usar y no fallara.
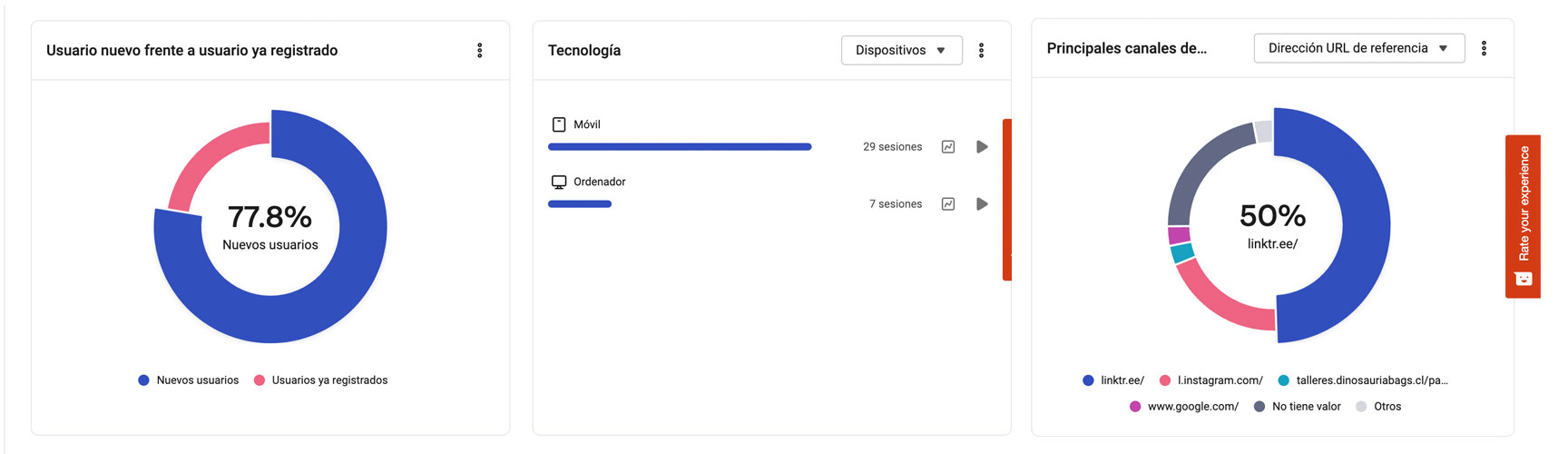
Respecto a resultados de tendencias de uso del producto, movimientos de usuarios nuevos y recurrentes, visitas mediante dispositivos móviles por sobre de escritorio y al menos 3 fuentes indirectas de ingreso al sitio:

Datos obtenidos de Hotjar de los últimos 3 meses de vida del proyecto.
Conclusiones:
La digitalization de procesos de comunicación, venta y manejo de usuarios es un asunto recurrente en emprendimientos, incluso de más de 5 años de existencia.
Considerar el No Code como un aliado fue importantísimo para el resultado final y el proceso de desarrollo de todos los flujos, a la vez de usars distintas herramientas para interconectarlas todas en un solo flujo o sistema.
Creo firmemente que el objetivo fue comprendido y solucionado en su amplio entendimiento.
