

Renovación interfaz Linkdata
Contexto inicial:
A Ejesoft se le encargó la misión de mejorar considerablemente la interfaz web de ésta plataforma. El producto desarrollado tiene una historia de diseño basada en la necesidad inmediata de tener un desarrollo que, en el tiempo en que se desarrolló, muy funcional para los futuros clientes, mermando entonces la calidad visual de los elementos, la consistencia de los elementos y la experiencia completa y ciertamente la experiencia mobile.
Fue entonces cuando fui contactado para incorporarme al desafío.
Problema:
Para diciembre de 2023 la solución en producción necesitaba mejorar la interfaz visual, comprendiendo definiciones propias de un sistema de diseño, dada la cantidad de información, acciones y resultados de Linkdata proporciona. Así como aspectos relacionados a las distintas secciones, las acciones principales de cada una, los dialogos. Pero donde se puso el foco fue en un orden estructural de la arquitectura de la información y de la navegación, así como un producto de Linkdata llamado Informe de Malla Societaria, que realmente era el gran desafío.
Definiciones:
En el momento que comenzamos a generar la estrategia con la que comenzaríamos a abordar el desafío, el cliente nos aclaró que existen 3 necesidades fundamentales que debíamos tener en cuenta:
- Mejorar considerablemente el diseño de la interfaz.
- Transformar en vista HTML tres informes, que corresponden a uno de los productos más relevantes del negocio.
- Mejorar la navegación del Informe Malla Societaria, que funciona con una vista interactiva en donde el usuario debe navegar de manea horizontal y vertical paraconsumir la infromación.
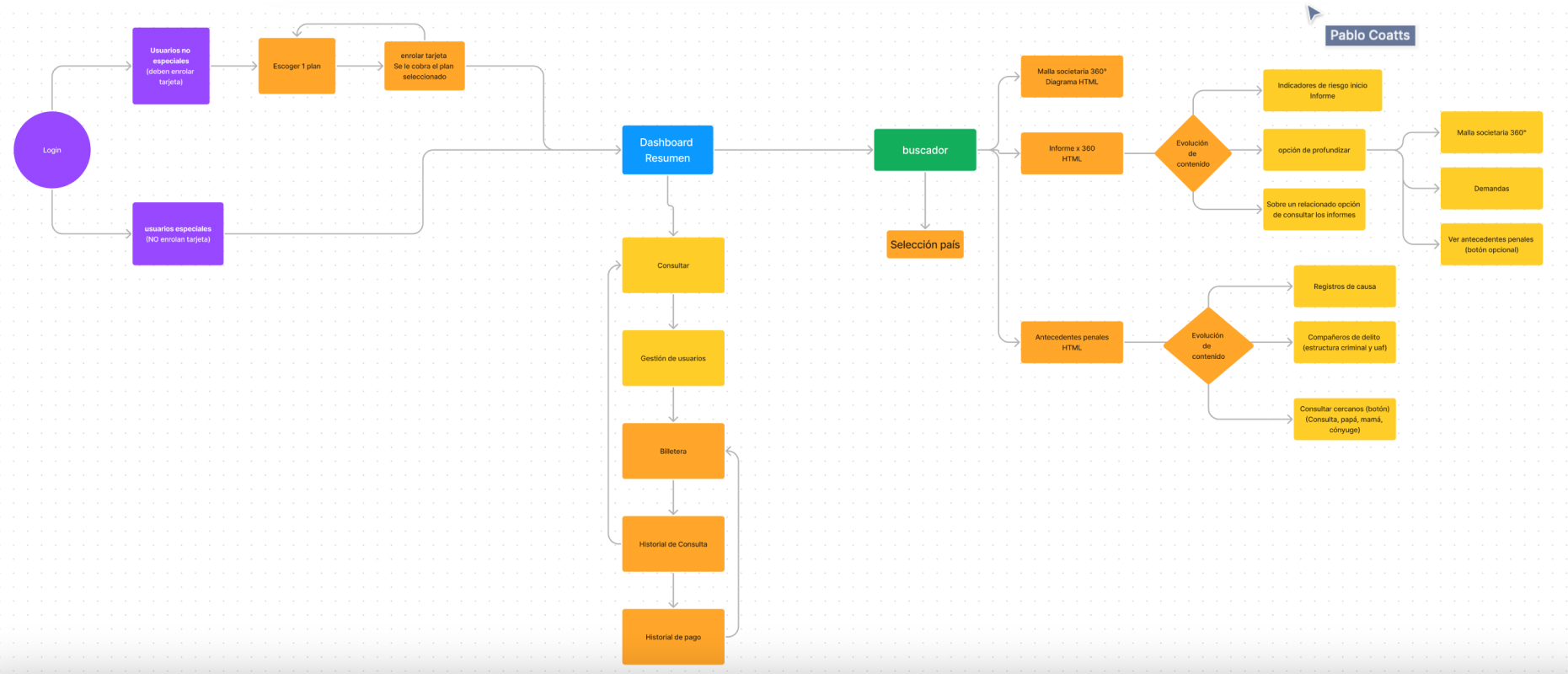
Una vez considerado los puntos, comenzamos a desarrollar en conjunto, el diagrama de flujo para entender el alcance del proyecto, identificar mejoras, y entender la envergadura completa del mismo. Para esto identificamos puntos importantes para poder comenzar con las primeras definiciones de diseño:
- Identificamos todas las secciones de la plataforma. Las refinamos y mejoramos.
- Entendimos el objetivo que debíamos considerar para cada una de las secciones. Entendiendo la acción central de las mismas.
- Pudimos tener un acercamiento de las interacciones: que secciones mostraban datos, cuales pedían ingreso de datos y cuales entregaban resultados.

El flujo finalmente definido quedo en que enfrentaríamos la plataforma desde el Login hasta la vista de todos los informes en HTML, como necesita el negocio.
Estructura de contenido - navegación e Interacción:
En esta etapa ya habíamos hecho un paseo cognitivo por la actual plataforma y pudimos darnos cuenta del estado actual en la que se encontraba. Entonces nos pusimos a identificar mejoras cosméticas, de necesidad y otras estéticas. Pero sin duda una de las grandes definiciones fueron:
- De qué y cuáles elementos conformarían la plataforma (header, menú, navbar, entre otros)
- Cómo y de qué manera estos elementos participarían dentro de las vistas/flujos.
- Que comportamiento y objetivo tendrá cada uno.
Como resultado logramos definir los primeros y. más relevantes elementos del sistema de diseño como son los átomos y moléculas además de la estructura para desktop y mobile.
El Menú lateral se definió más rápido considerando que partimos de la mejora del actual, con un refinamiento que establecimos en el Diagrama.

A la izquierda podemos ver la propuesta de estructura de contenidos en versión desktop. A la derecha tenemos la interpretación aproximada a la pantalla, de la misma estructura, en mobile
Mejoras de experiencia:
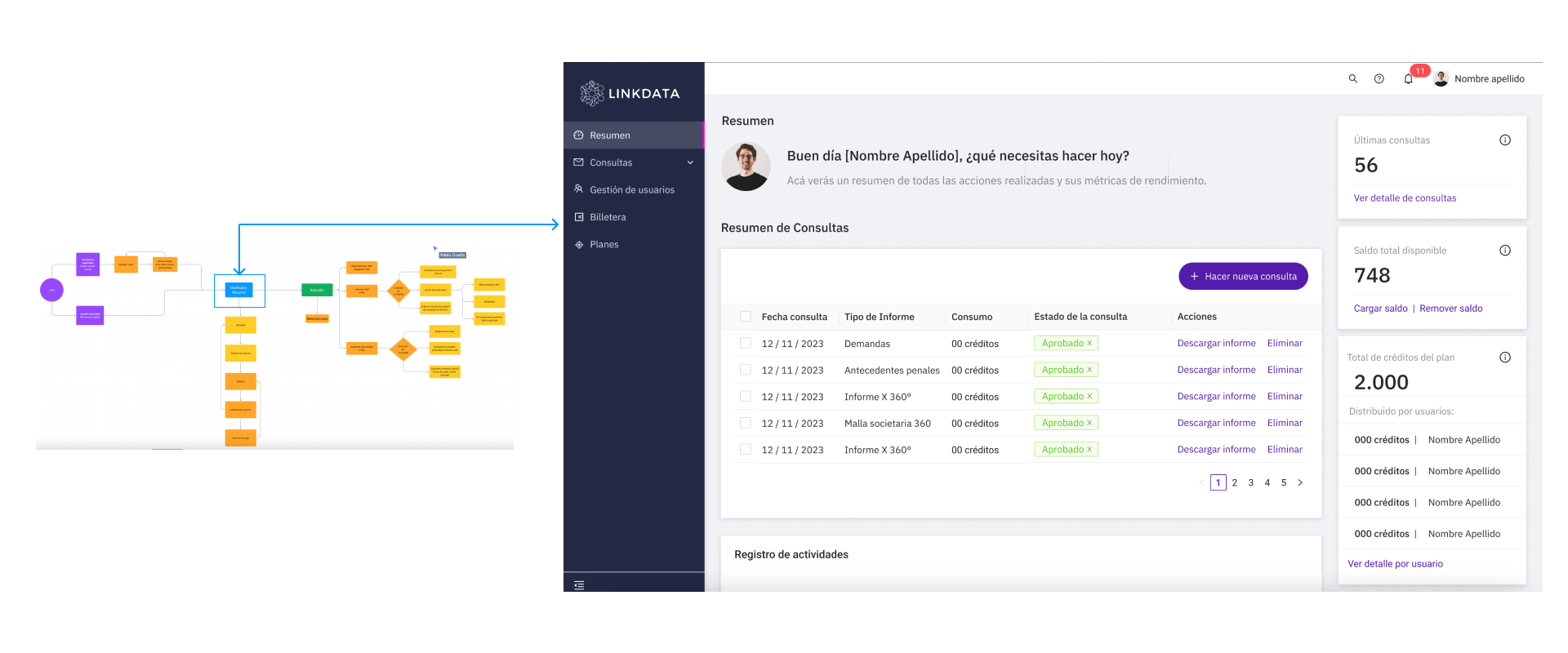
Un punto importante que descubrimos y propusimos fue un momento en la navegación que fuese el centro donde se concentraban todas las funcionalidades, acciones y secciones de la plataforma. Ofreciendo, como complemento del mismo, la visualización de métricas de rendimiento de los recursos.
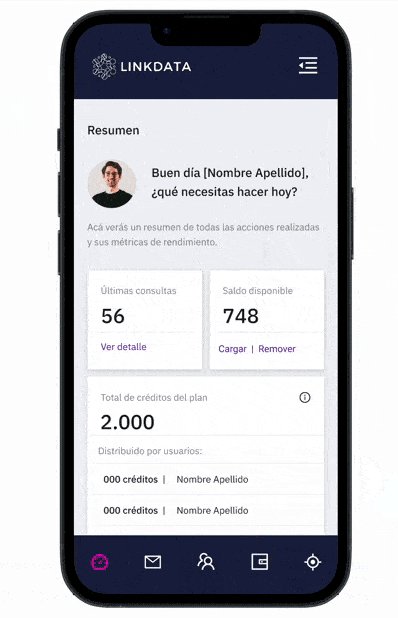
Inevitablemente a esta vista la llamamos Resumen, que entonces es el dashboard de inicio.
Objetivo propuesto:
El valor central que se le atribuyó a esta vista tiene que ver con ofrecerle al usuario un punto de partida inicial, además de mostrar, de manera ordenada y semántica, los contenidos, acciones y resúmenes de información. Poder acceder más rápido a acciones y secciones puntuales con el fin de acortar tiempos en tareas repetitivas o recurrentes.

Según se ve en el diagrama, el usuario comenzará las acciones, una vez hecho Ingreso. Los datos se actualizarán cada vez que el o los usuarios hagan alguna acción.
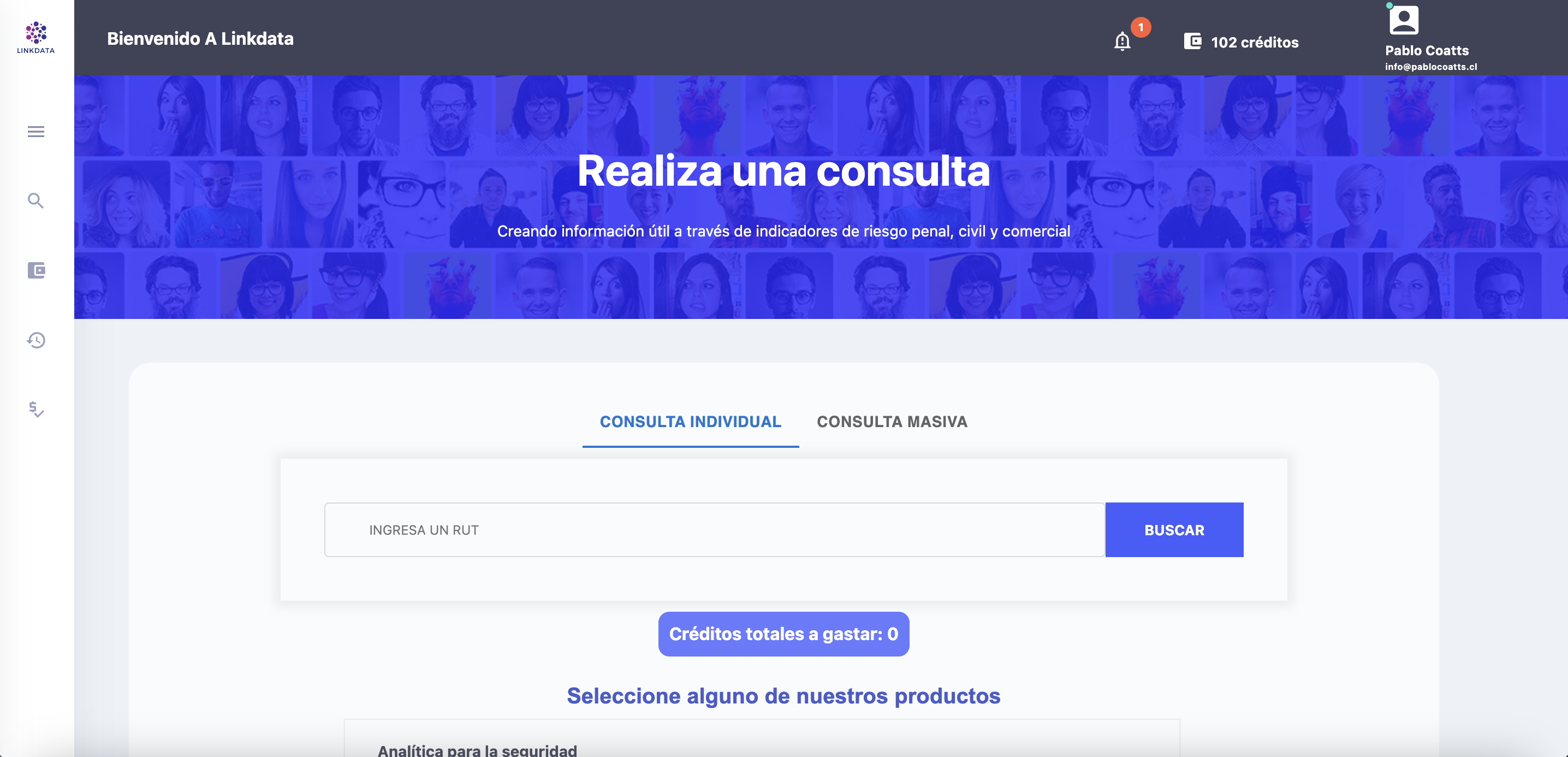
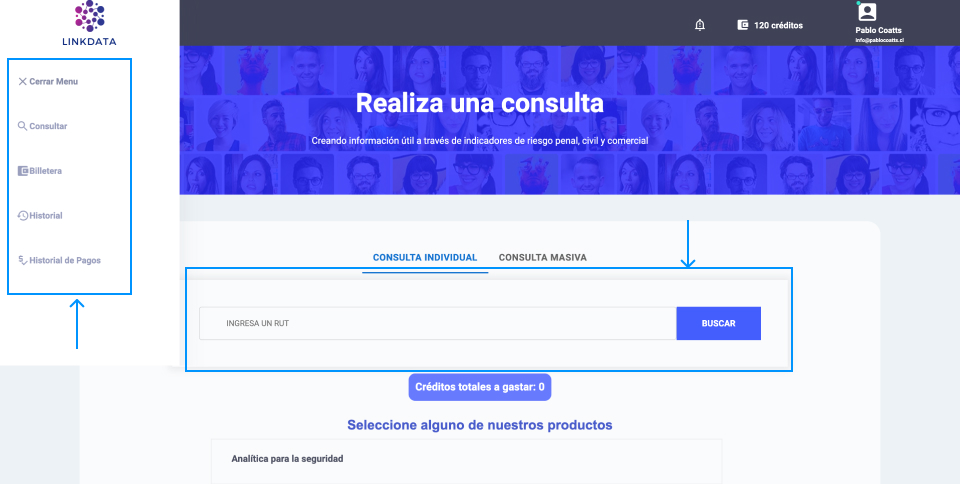
Estructura actual:
Algunos puntos que consideramos relevantes que eran mejorables de la actual interfaz podemos mencionar:
- La estructura del menú no resultaba clara (dos secciones con nombre Historial).
- A nivel de desarrollo choca con el contenido cuando el menú esta abierto.
- El espacio y acciones destinadas al header parecen poco relevante y con muy bajo valor para el usuario o para la navegación.
- Se ven espacios que podrían estar mucho mejor aprovechados en términos de acciones y jerarquías.
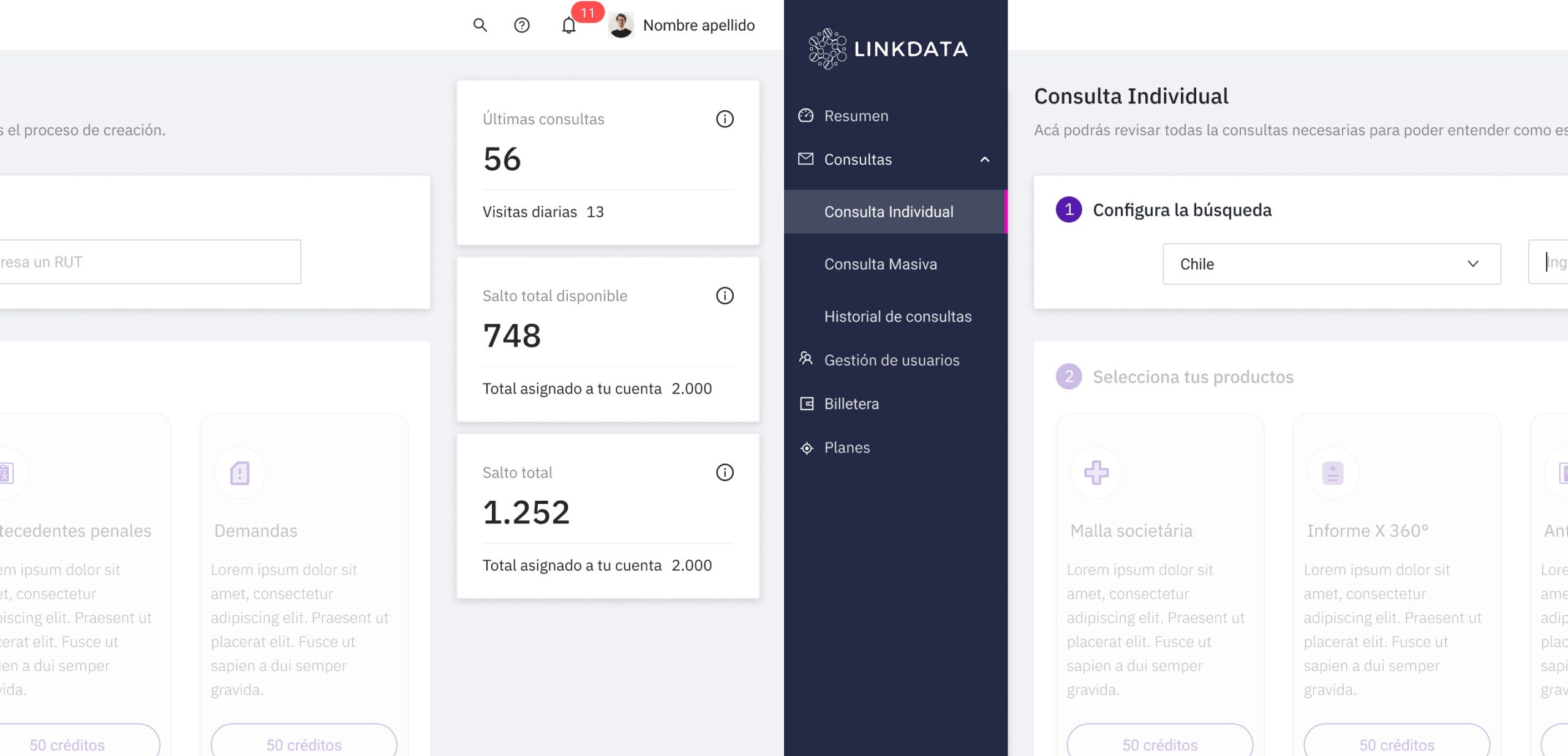
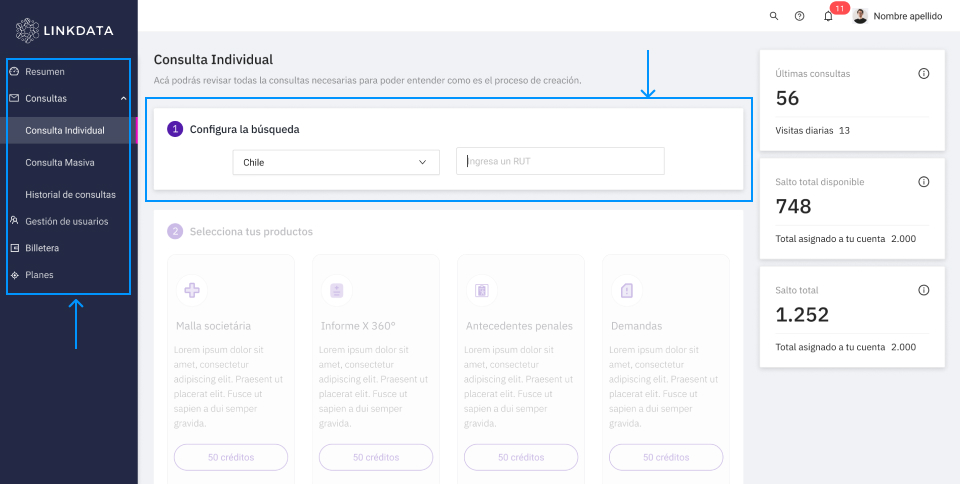
Mejores de interfaz:
Una de las mejoras estructurales que podemos destacar ya definidas son:
- El menú lateral ofrece una estructura más clara para la navegación. Enriquecido con íconos y estados de botones.
- Optimización del espacio y contenido en el header de cada sección.
- Información persistente en cada pantalla de manera fixed que será relevante en todo momento.
- Se establece consistencia de estructura y componentes entre diferentes acciones.

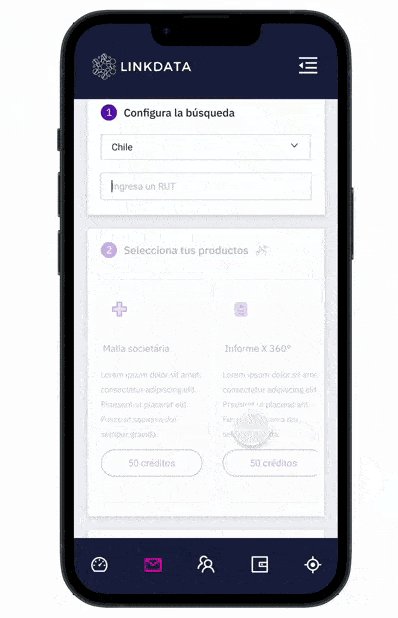
Una vez que el usuario hizo Ingreso, la plataforma lo lleva a Realizar una consulta. Lo que supone es la acción más importante en la plataforma.

La propuesta de cómo hacer consultas, es parte de la sección Consultas. Al completar RUT y país, la interfaz reacciona guiando al usuario a la siguiente acción.
Desafío: Malla Societaria
Malla societaria es un informe que entrega datos relacionados con las Sociedades en las que participa el RUT consultado. Permite visualizar diferentes tipos de datos, como son: Nombre de los socios participantes de una sociedad, genera consultas especificas relacionadas a Antecedentes penales, demandas o morosidad.
Desde el comienzo sabíamos que en algún momento nos enfrentaríamos a este informe. Las particularidades que presenta, que son el foco de las mejoras, puedo mencionar:
- La vista del Informe se estructura en un modo de navegación como más interactivos con scroll vertical y horizontal.
- Dado lo anterior, no es posible ver una vista panorámica de todos los datos que se muestran en el informe.
- Acciones como profundizar en el resultado de búsqueda se realizan con un componente fuera de toda la interfaz.
- La estructura si bien no resulta muy confusa, si requiere un momento de interpretación de los datos y como se deben mirar.
Mejorar visualización de datos:
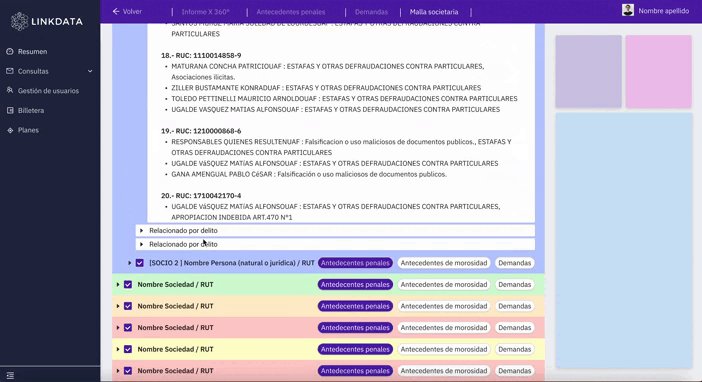
Al momento de navegar y hacer pruebas con usuarios, lo más comentado era lo raro de navegar de la manera que exigía la interfaz del informe, no era cómodo, y es un caos cuando un RUT cuenta con, por ejemplo, participación en 60 Sociedades.
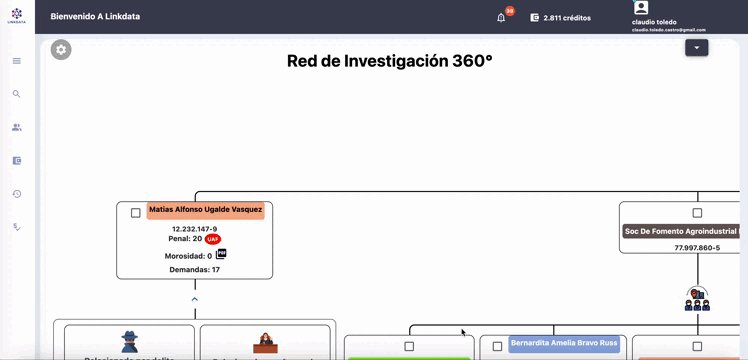
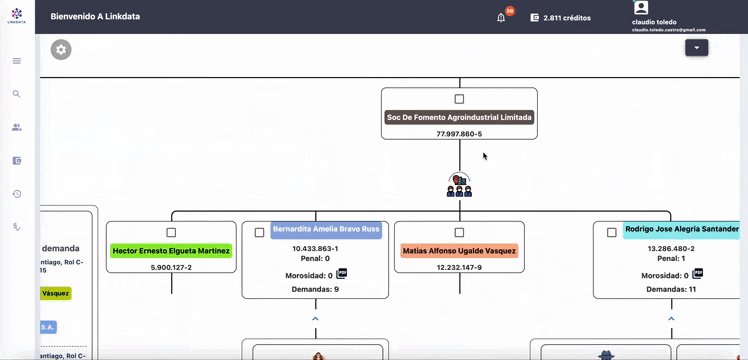
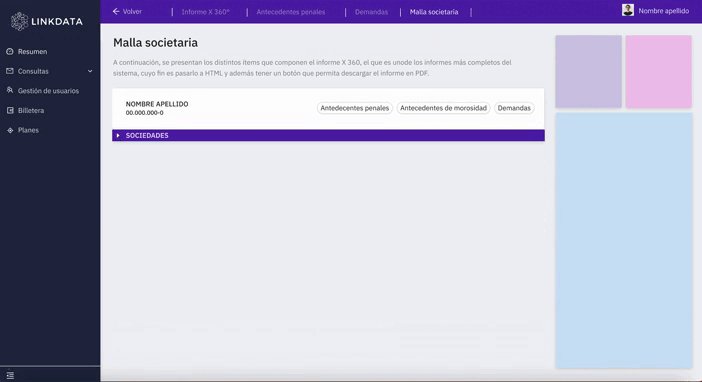
Resultado de ir construyendo todos los pasos anteriores a la interfaz. logramos llegar a este punto con una idea muy clara de con qué componentes contamos, que tipo de interacciones ocurren y como son los espacios disponibles para construir. La propuesta incluye el uso del componente tree con interacción de dropdown con despliegue de contenido de tres niveles.
¿Por qué creo que es una solución óptima?:
- La interacción funciona abriendo y cerrando ventanas verticales.
- Desde el principio se puede visualizar una vista panorámica óptima. Variará según la cantidad de contenido.
- La navegación e interacción para profundizar en visualizar datos es lineal. Independiente de la cantidad de contenido.
- El estado de la barra superior de navegación cambia para hacer saber que estamos en una instancia distinta en la plataforma.

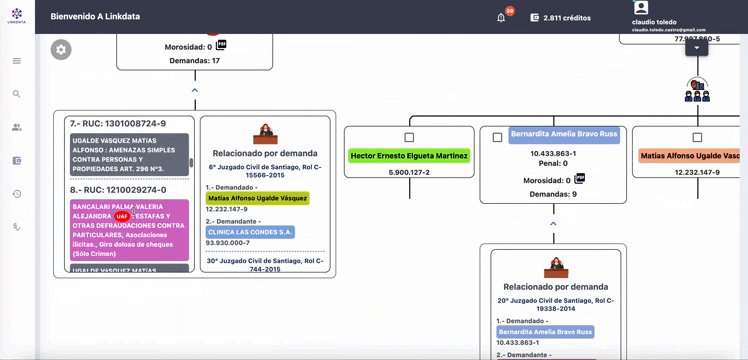
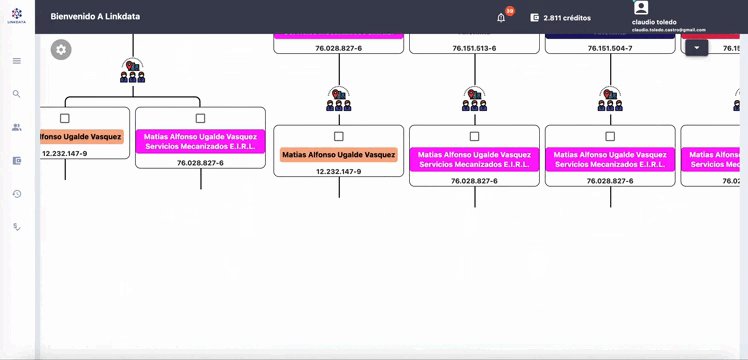
Vista actual de muestra de datos en Malla Societaria. Podemos ver que es necesario hacer scroll horizontal y verticalmente para ver el contenido.

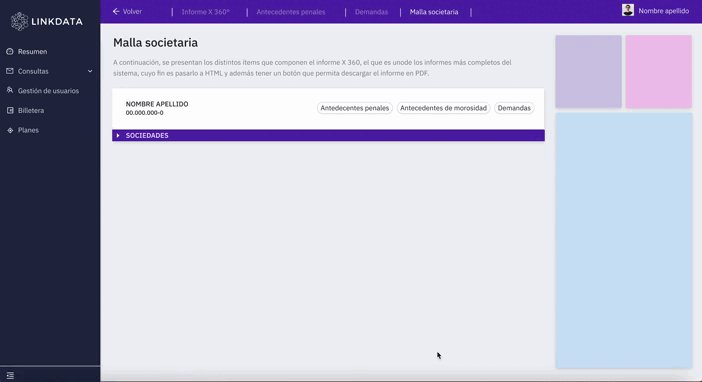
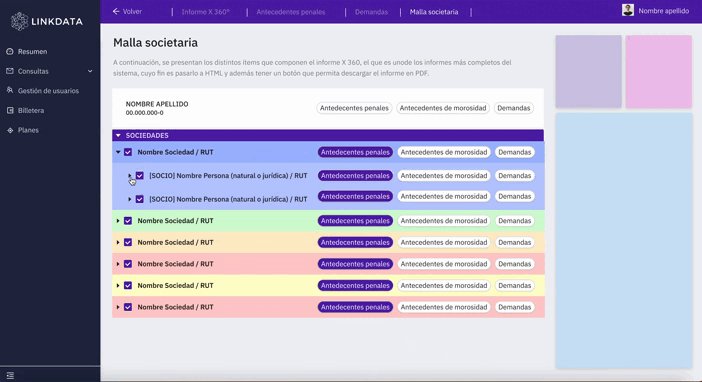
Propuesta de diseño, donde mejoramos la vista de las sociedades usando el método de visualización de los árboles de navegación (con dropdown)
Desafíos en la versión mobile:
Entendiendo que el mayor porcentaje de uso de la plataforma es en versión desktop, dada la concentración en el ingreso de datos sensibles, aunque públicos, fue necesario entender ciertos aspectos relevantes respecto a su uso en smartphones.
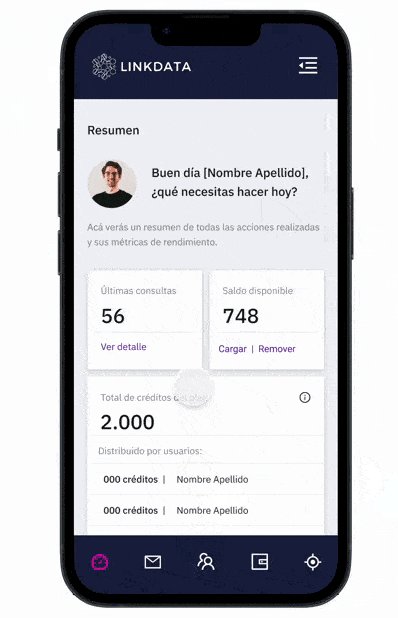
- Contexto de uso: En conversaciones con el cliente, pudimos deducir que si bien es bajo el porcentaje de uso, la propuesta logra incentivarlo, porque resuelve de óptima manera la visualización de datos como tablas, valores importantes y acciones cotidianas.
- Interacciones: La propuesta aborda soluciones que pondremos a prueba con los usuarios por la interacción de gestos propios de una navegación mobile dinámica.
- Considerando lo anterior, es importante reconocer que hay cierto tipo de información como informes de Mallas societarias que no conviene ofrecer una vista mobile, primero por la cantidad de información y estructura, y segundo porque creo que el contacto no aplica.

Paseo visual por propuesta mobile
Conclusiones:
Estructuralmente confío en que el trabajo ha quedado muy bien logrado. Mucho más consistente y con foco en ser una herramienta de uso.
El feedback del cliente, a lo largo del proceso, siempre ha apuntado a que se ha ido logrando un trabajo muy óptimo, apuntado a entregar un mejor servicio .
El proyecto aún esta en etapa de desarrollo. Confío plenamente que mejorará la experiencia de uso y por consiguiente las metas de negocio propuestas.
Ahora es tiempo de planificar el incremento y analizar las métricas de negocio y experiencia que deberíamos activar una vez pase a producción la primera versión, que corresponde a todo lo anterior expuesto.
Cliente:
Claudio Toledo - CEO LinkData
Fecha:
Febrero, 2024
Sitio web:
No disponible
