
Diseño de Interfaz de usuario: iUbids app
Contexto inicial:
Danilo Díaz de Ejesoft me contactó por segunda vez para plantearme el desafío de diseñar la experiencia digital de una nueva app, con un modelo de negocios bien particular y, según el relato del cliente, sin competencia, la que existía, ya no está.
En septiembre del 2023 comenzamos a entender qué, cómo y de que manera debíamos entender el objetivo de negocio, que en ese momento era una app móvil donde uno de los elementos característicos de la misma es el uso de georeferencia en tiempo real.
Problema:
En primera instancia debíamos entender muy bien el problema que viene a solucionar iUbids, a quiénes, cómo y en qué momento.
Una vez teniendo la información que nos proporcionó el Negocio, se propuso llevar a cabo un Product Discovery acotado con la idea de que todos los participantes del proyecto (Negocio, diseño y desarrollo), logremos un entendimiento común del producto.
Con lo anterior logramos definiciones clave en el diseño de iUbids, así como reglas de negocio que debían ser consideradas, además de proponer la mejor manera de generar una propuesta digital que no exigiera una curva de aprendizaje muy fuerte considerando que no existe algo similar.
Definiciones:
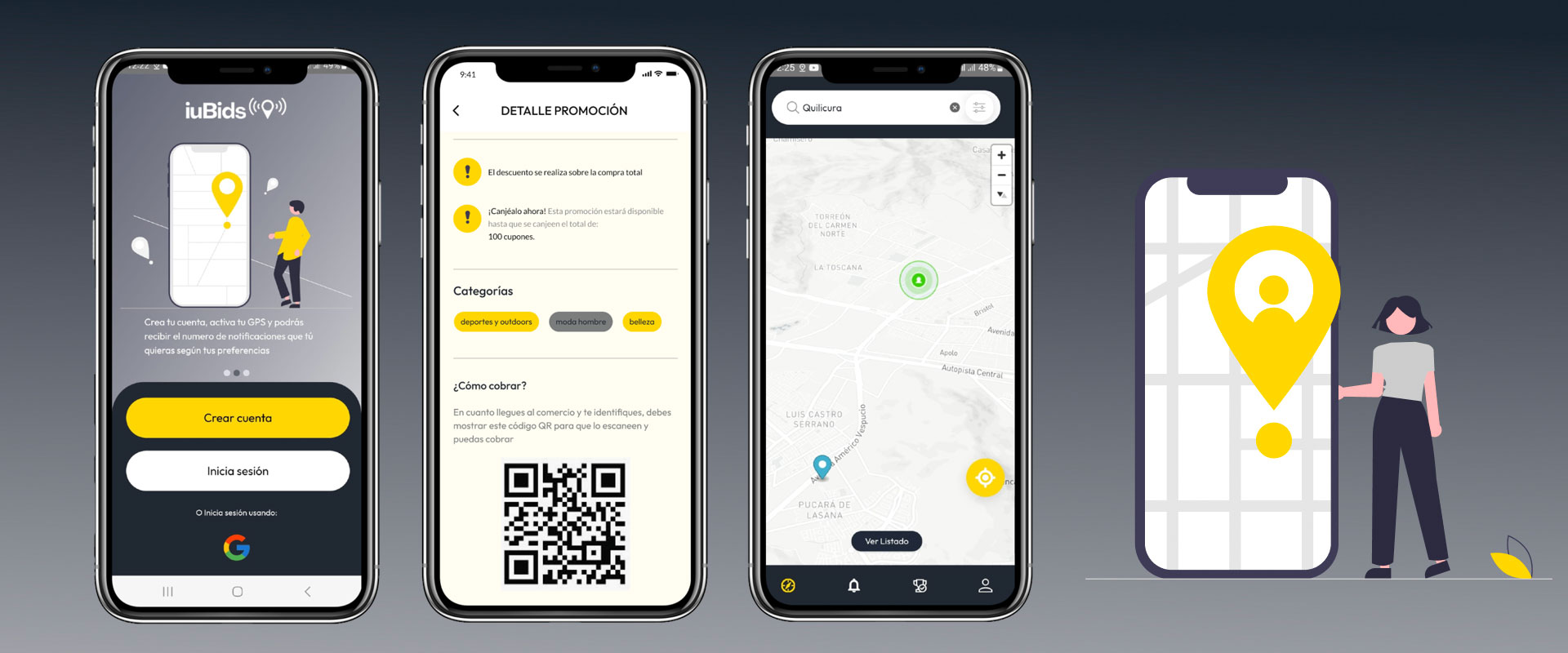
Entendamos iUbids como una plataforma que acercará la publicidad que el propio usuario defina ver. Ésta se anunciará en el teléfono mediante notificaciones que se activarán por el GPS que el usuario autorizará usar.
Algunas definiciones de negocio son:
- Los usuarios podrán configurar comercios por categorías.
- Los usuarios podrán configurar la cantidad de notificaciones por día.
- Los comercios harán publicidad asociadas a descuentos, promociones y eventos en general.
- Los descuentos serán especiales solo para usuarios que cobren con iUbids.
- El cobro es mediante QR dentro de iUbids.
Algunas definiciones de usuario son:
- Dos tipos de usuarios: Persona - Comercio.
- Persona tiene perfil y cobra promociones.
- Comercio tiene perfil y publica promociones.
Con todo lo anterior propuse un digrama de flujo para entender los pasos y los objetivos generales y específicos con los que se enfrentará el usuario en cada etapa de configuración y uso de la aplicación. El siguiente imagen se muestra un aproximado de los pasos propuestos para el flujo de usuario Persona:
Investigación:
Para el proceso inicial de investigación definimos 3 acciones centrales que consideré pertinentes, para buscar una relación con comportamientos de uso ya existentes y conocidos, con los que propondrá iUbids:
- Búsquedas georeferenciadas.
- Uso y lectura de mapas en tiempo real.
- Uso de filtros de búsqueda compuesto por selección de categorías, distancias, entre otros.
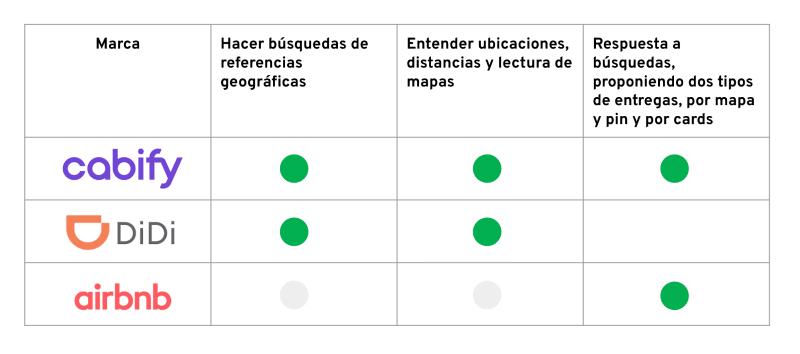
Dado lo anterior hicimos un Benchmark considerando aplicación muy conocidas y usadas por un gran grupo humano:

Solo consideramos estas tres por ser las más relevantes.
Interacciones:
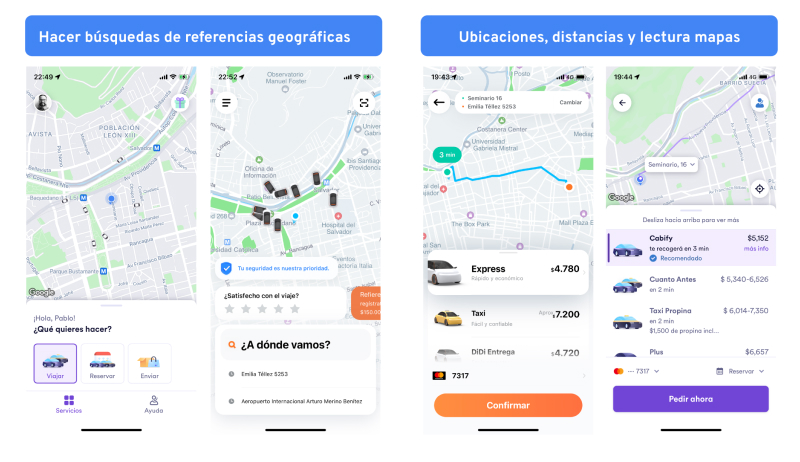
Haciendo hincapié en el uso de los mapas y ubicaciones en tiempo real, vimos que, de parte de las apps de viajes privados en auto, pudimos identificar un patrón de uso que se acerca al gran objetivo de iUbids, como es:
- Configurar una búsqueda.
- Obtener una respuesta en un mapa en tiempo real.
- Generar una acción física a las interacciones anteriores.

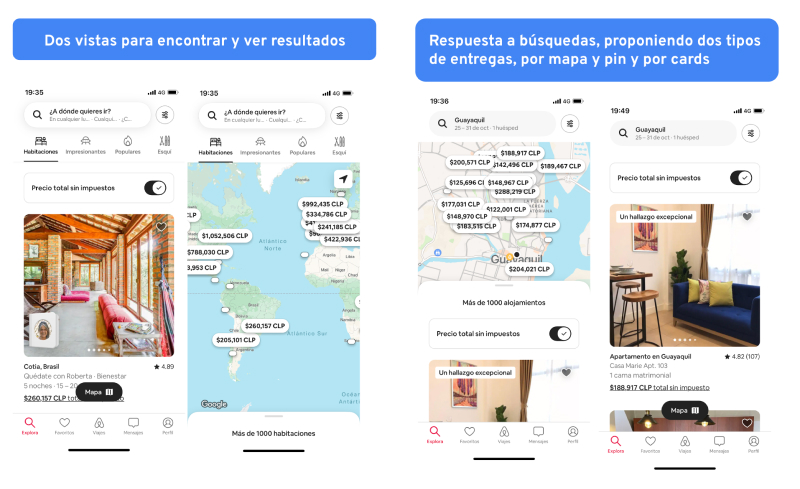
Didi y Cabify muestran uso de mapas en tiempo real de un elemento en movimiento

Airbnb muestra un uso complementario de mapas y cards
Propuesta de diseño:
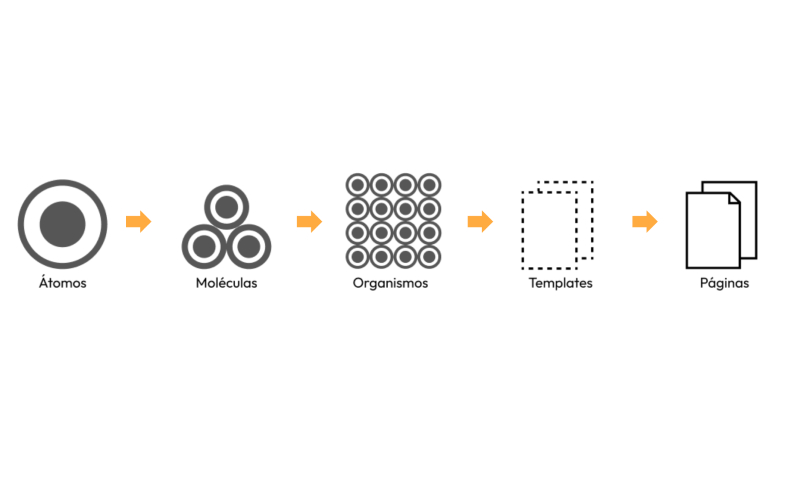
Sin tomarse mucho tiempo, decidimos usar Atomic design como base fundamental de la estructura de construcción de la plataforma. Y tomando en consideración la información visual que nos dejaron los hallazgos del Benchmark, pudimos hacer un catastro más ágil respecto a:
- Las acciones que deberá realizar el usuario.
- Los diferentes tipos componentes que permitirán realizar esas acciones.
- Las respuestas o resultados que emitirá el sistema ante estas acciones en diferentes momentos.

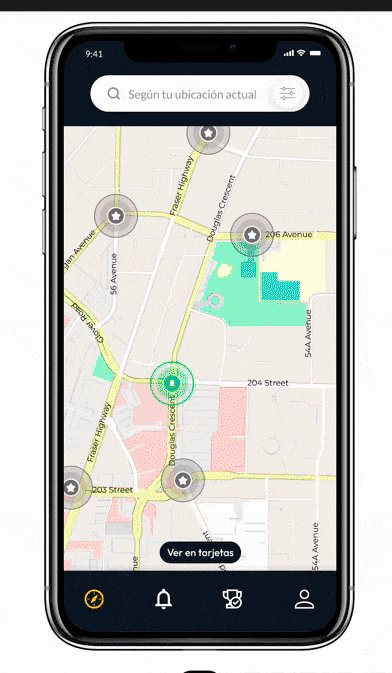
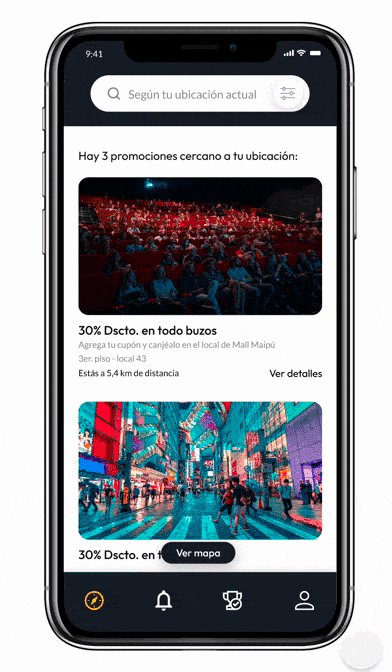
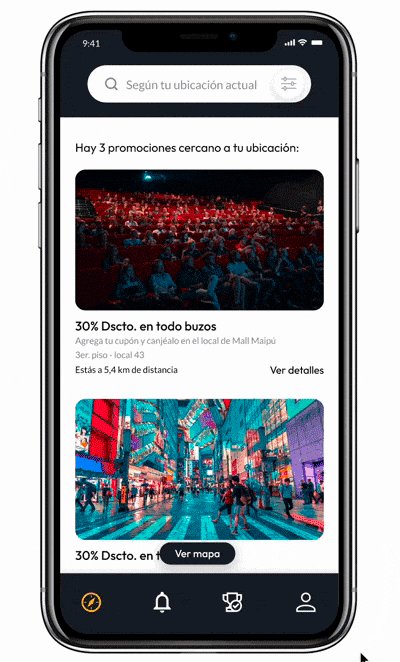
Listado de promociones + filtros:
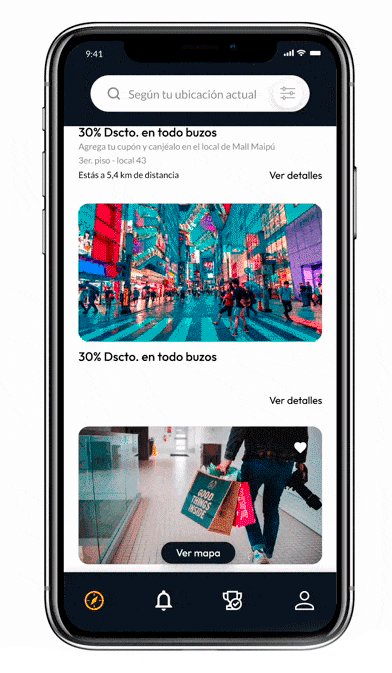
Según la animación, podemos ver como se presenta el inicio del flujo donde podemos ver las promociones activas más populares en modo cards. Esto último se explica, porque tenemos dos tipos de vista para las promos, las cards y el modo mapa.
Casuísticas importantes de este flujo:
- Lo que vemos acá es la vista del usuario en caso de no tener su GPS activo, entonces la app presentará las promos más populares en su zona.
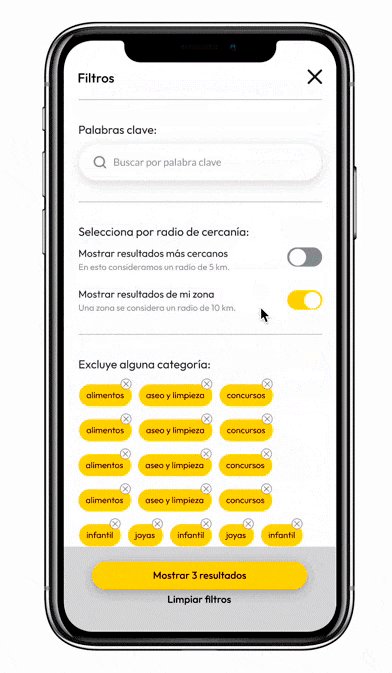
- En caso de querer especificar en su búsqueda o filtrar, podrá según se ve en la animación.
- Podemos ver el detalle de cada promoción.


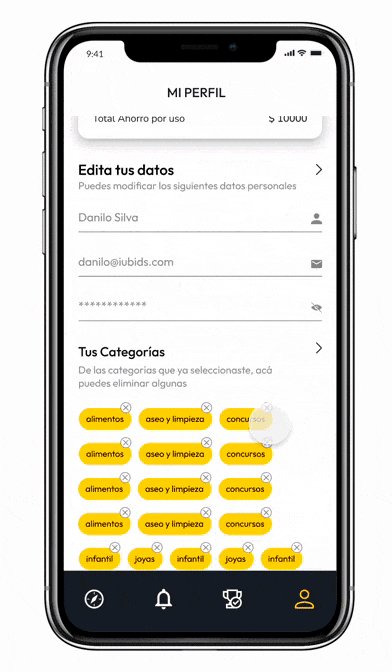
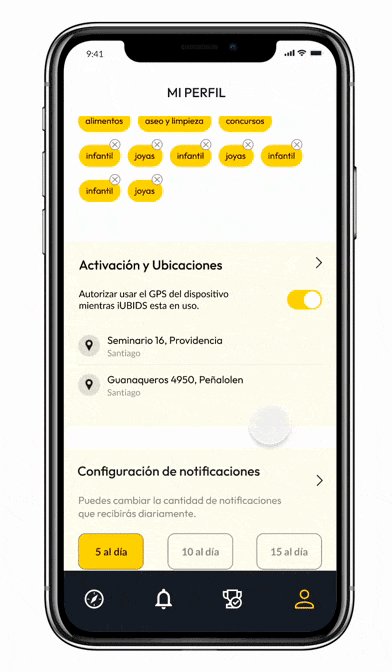
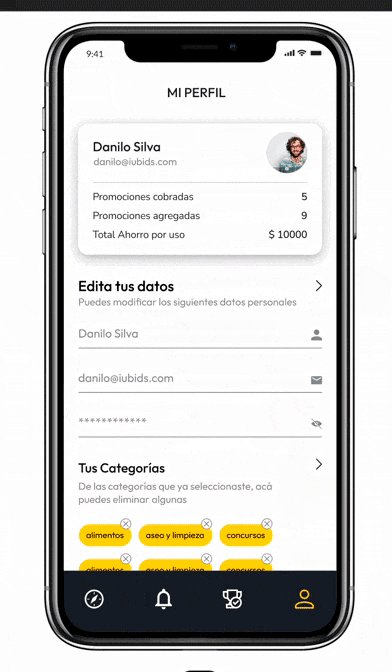
Perfil de usuario:
En esta sección podemos ver todas las configuraciones que, para el caso de creación de cuenta se solicitan y que horas en el Perfil de usuario, podrá editar. Las secciones se marcan de la misma manera en como se configuran al inicio, cuando el usuario crea su cuenta. Para estos casos el podrá ir a editar cada sección por separado y al final de esta, podrá Guardar todos los datos o cambios que haya hecho en esta sección.
Casuísticas importantes de este flujo:
- En la card inicial en el header podremos ver el rendimiento de uso de cada usuario que el Sistema irá formulando en esta sección
- La edición de cada sección se hará por separado y al final de la pantalla podrá Guardarlos.
- Al final de esta pantalla también se incluye el Cierre se sesión.
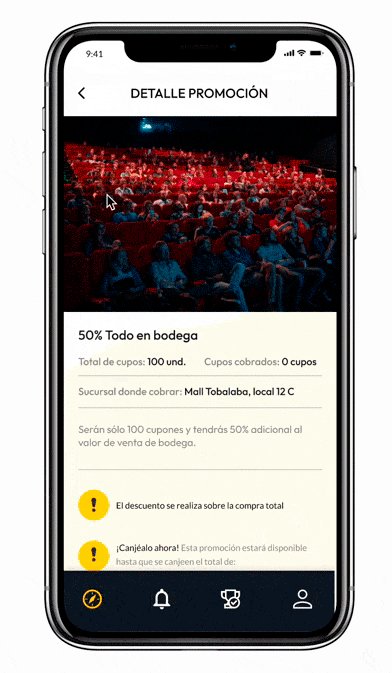
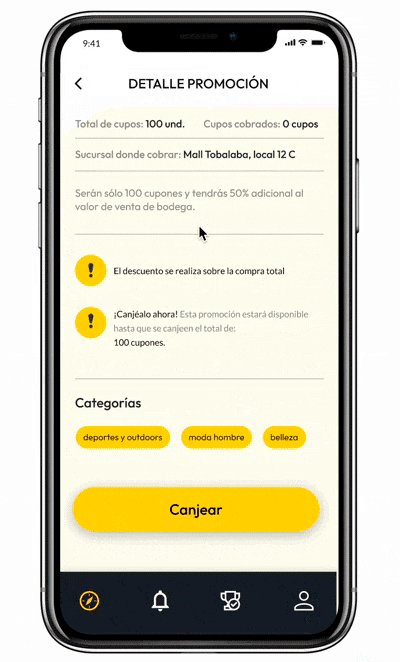
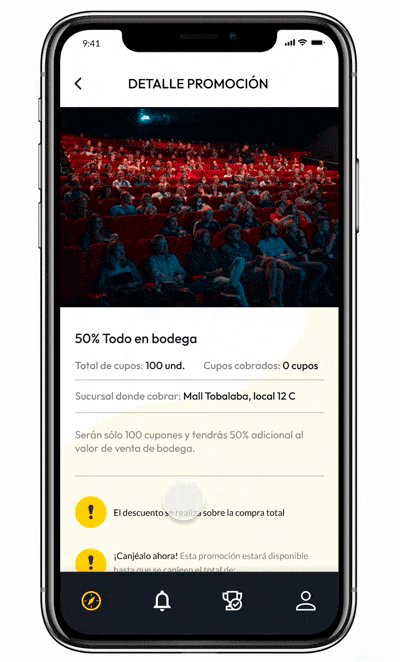
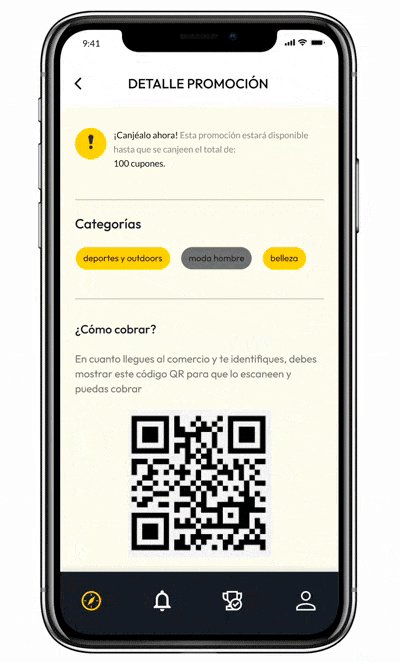
Canje de promociones:
Acá vemos a grandes rasgos como solucionamos el flujo para poder canjear las promociones. En primera instancia tenemos el detalle cada promoción y luego de agregarla, podremos entonces descubrir el código que nos permitirá generar la acción final y más importante para el usuario de iUbids.
Importantes en este flujo:
- Evidenciamos toda la información relacionada a la promoción para que el usuario tenga amplio conocimiento de ésta.
- Propusimos una sección para destacar datos relevantes de la misma, a considerar por el usuario.
- El canje finalmente se hace con código QR.

Conclusiones:
Con el desarrollo de éste proyecto dimensioné la realidad de diseñar un producto no existente hasta ahora y la responsabilidad que eso conlleva. Así como tener muy claro quienes serán nuestros usuarios para no errar en las propuestas o flujos.
Estoy poniendo en práctica la importancia de aliarse con las Métricas desde el inicio del proyecto, considerándolo como una app nueva, que recién verá la luz cuando este disponible en todas las AppStore (Marzo 2024)
Y ciertamente puse a prueba mis capacidades y experiencia en el delivery a quienes serán siempre nuestros primeros usuarios, los Desarrolladores y cliente.
